ติดตาม Graphic Design Trend ครึ่งปีหลัง 2020
Share

กราฟฟิกดีไซน์เทรนด์ ปี 2020 นั้น แม้จะไม่ได้เห็นการเปลี่ยนแปลงที่ต่างไปจากปีก่อน ๆ แบบหน้ามือหลังมือ แต่ก็เต็มไปด้วยความหลากหลาย มีการผสมสานสื่อที่มากขึ้น ทั้งงานตัวอักษร สี เส้น มิติ ผิวสัมผัส และอื่น ๆ เข้ามาเกี่ยวข้องในชิ้นงาน เป็นเสมือนการต่อยอดเทรนด์มากกว่า
ผ่านมาครึ่งปี คงมีคนเห็นเทรนด์งานออกแบบไปบ้างเเล้ว (โดยไม่รู้ตัว) ในครึ่งปีหลัง 2020 นี้ เราจะพามาติดตามเทรนด์เด่น ๆ ของปีที่ถูกใช้กันแพร่หลายมากขึ้นและเป็นที่นิยมกันอีกสักหน่อย
Mixed Media Trends
เป็นการรังสรรค์ผสมผสานงานกราฟฟิกหลากประเภทเข้าด้วยกัน อย่างกราฟฟิกสามมิติ หรือภาพจริงกับข้อความน้อย ๆ (หรือแทบไม่มีเลย)
Illustrated Portrait Series by Mandy Hernaez
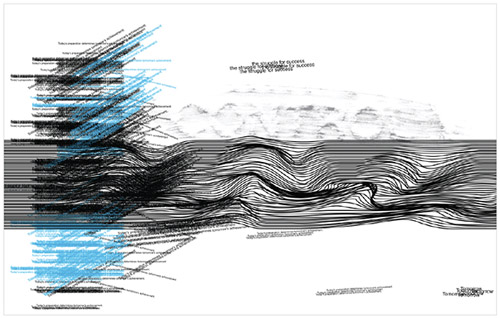
Marcelo Botelho. by P. Von Haggen.
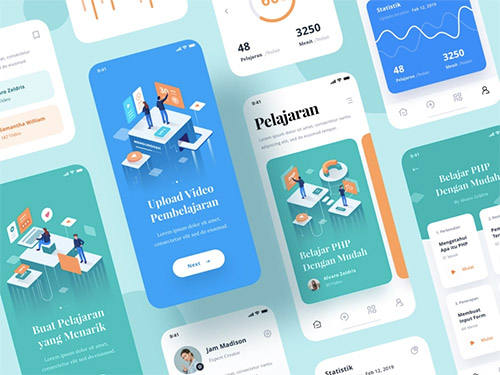
Isometric Trends
เปลี่ยนภาพสองมิติให้เป็นสามมิติ ด้วยการหมุนองศาการแสดงผล ทำให้ดูน่าสนใจ สนุกสนานขึ้น
Lesson App by Saepul Rohman
The whole city on the phone by oleksandr aleksandrov
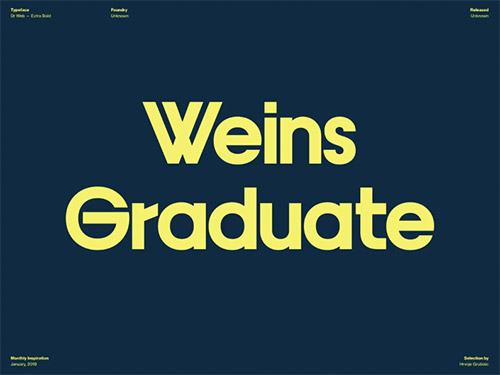
Bold Typographic Trends
มีหลายแบรนด์หันมาปรับใช้ฟอนต์ตัวหน้าแบบไม่มีเชิง (Sans-serif)กันมากขึ้นเพื่อให้ดูทันสมัย อย่างฟอนต์ที่หลายคนแนะนำก็มี Poppins bold, Roboto ultra-bold และ Bebas Neue
Typography Inspiration by Hrvoje Grubisic
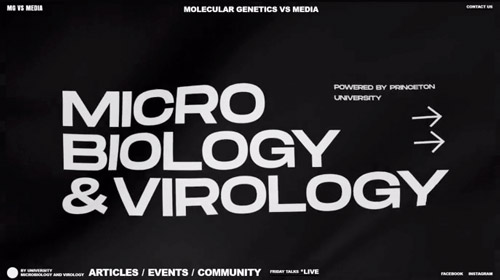
MG VS Media Homepage Animation by Zhenya Rynzhuk
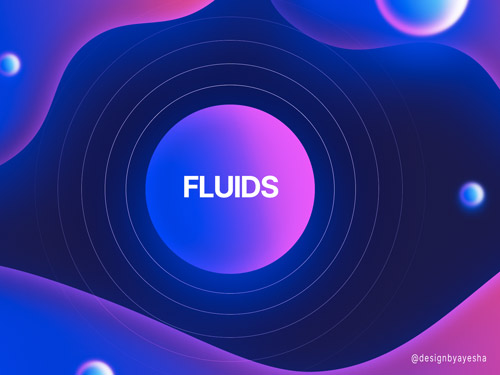
Fluid Gradient Trends
เทรนด์ Fluid gradient หรือดีไซน์รูปร่างเหมือนของเหลว มีการไล่สี ยังคงมีถูกนำมาประยุกต์ใช้ในงานดีไซน์อยู่ โดยเฉพาะ branding และ poster design รวมถึงวิดีโอ motion graphic
Fluid Gradient by DesignbyAyesha
Levitation Trends
งานลอยตัว งานเล่นกับแรงโน้มถ่วงถูกเอามานำเสนอเยอะขึ้นในครึ่งปีหลังนี้ เราจะยังเห็นดีไซน์รูปร่างแปลก ๆ หลุดกรอบ(และกริด) หรือสินค้าล่องลอยไปมา ในหลายชิ้นงานอยู่
XP - Bonhomme 3D by Romain Passelande
404 error page by Clarissa
Flat Illustration Trends
เป็นเทรนด์ที่ยังคงมีอย่างต่อเนื่องและมีเเววว่าจะเพิ่มขึ้นอีก เพราะภาพวาดหรือภาพประกอบแบบแฮนด์เมดสองมิตินี้จะเป็นตัวสร้างความแตกต่างและเอกลักษณ์ให้กับแบรนด์ต่าง ๆ ได้เป็นอย่างดี นอกจากความเรียบง่ายแล้ว ความเข้าใจง่ายก็น่าจะเป็นอีกเหตุผลหนึ่งที่เทนรนด์นี้เป็นที่นิยม
Friends by Darya Semenova
Asymmetrical Trends
เป็นเทรนด์ที่เหมือนไม่ตั้งใจให้งานออกมาไม่เสร็จ ขาดสมดุล แต่นั่นคือจุดประสงค์ของเทรนด์นี้เลย เพื่อเรียกความสนใจ และสื่อความหมายชัดเจน
Control Typography Poster by Shane Tango
Metallic Reflection Trends
วิธีนี้เป็นการทำให้ผลงานดูล้ำสมัย ด้วยการเพิ่มเลเยอร์พื้นผิวเสมือนจริงเข้ามาในงาน อย่างกระจก แก้ว โลหะ หรือเเม้แต่พลาสติก ดูสมจริง สวยงามอีกแบบ
Something Fishy Going On. by MadeByStudioJQ
Distort Reality. by MadeByStudioJQ
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ ไม่ว่าจะเป็น Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog ได้ทุกวัน
Source:
- Graphic Design Trends For The Second Half Of 2020
- Dribble


Keep me postedto follow product news, latest in technology, solutions, and updates
Beyond the Labs
Explore all



Let’s build digital products that are simply awesome !
We will get back to you within 24 hours!Say hello Please tell us your ideas.
Please tell us your ideas.