Off-the-shelf VS Custom software แบบไหนตอบโจทย์ธุรกิจคุณ?
Share

การเริ่มสร้างแอปพลิเคชันหรือเว็บไซต์อย่างใดอย่างหนึ่งขึ้นมา หนึ่งคำถามที่มักเกิดกับทุกคนคือ คุณควรเลือกทางไหนระหว่าง Off-the-shelf software หรือที่เรียกกันว่า โปรแกรมสำเร็จรูป (ตัวอย่างเช่น Wordpress) กับ Custom software ที่เขียนขึ้นมาใหม่ทั้งหมด บทความนี้จะลงรายละเอียดว่า คุณควรนำอะไรมาเป็น factor ในการตัดสินใจบ้าง
2 Factor ที่มีผลกับการตัดสินใจวิธีการพัฒนาระบบ
1. Cost ที่ต้องจ่ายไปเพื่อให้ได้มา!!
ปกติแล้ว cost ที่ต้องนึกถึงเสมอ มีอยู่ด้วยกัน 3 อย่าง ได้แก่ ระยะเวลาในการพัฒนาโปรเจกต์ (Time), จำนวนคนที่ใช้ในการพัฒนาโปรเจกต์ (Human Resources) และ งบประมาณ (Financial Cost)
ระยะเวลาในการพัฒนาโปรเจกต์ (Time)
หากเปรียบเทียบระหว่าง Off-the-shelf กับ Custom software แน่นอนว่า Off-the-shelf ที่ดีจะใช้เวลาในการ setup น้อยกว่ามาก เพราะทุกอย่างเรียกได้ว่าพร้อมหรือเกือบพร้อมใช้งานอยู่แล้ว ยิ่งหากสิ่งที่คุณต้องการมีครบอยู่ในนั้น Off-the-shelf ก็ถือว่าเป็นทางเลือกที่ดี หนึ่งสิ่งที่ต้องคำนึงคือ คุณได้มีการเปรียบเทียบแต่ละเจ้ามากพอรึยัง คนส่วนใหญ่มักจะพลาดคือ ลืมดูเรื่องการ support ของผู้ให้บริการว่าเพียงพอ หรือสามารถช่วยแก้ไขปัญหาคุณได้จริงใช่หรือไม่
จำนวนคนที่ใช้ในการพัฒนาโปรเจกต์ (Human Resources)
ในหัวข้อนี้ฝั่ง Off-the-shelf ก็ยังชนะฝั่ง Custom software อยู่เหมือนเดิม เพราะว่าระบบได้ทำมาให้พร้อมใช้งานแล้ว จึงไม่จำเป็นต้องลงทุนจ้าง developer มาพัฒนาระบบให้อีก หรือหากต้องใช้จริง ๆ ระยะเวลาในการจ้างก็จะสั้นลง
แต่ทั้งนี้ เราก็ต้องดูทั้งช่วงพัฒนาระบบและช่วง maintain/enhance ระบบด้วย ซึ่งปกติแล้ว Off-the-shelf เองจะพยายามทำให้ระบบตนเองสามารถรองรับ integration ที่คนส่วนมากต้องการใช้กันได้ ยกตัวอย่างเช่น การ integrate กับ mail service หรือ social media ต่าง ๆ ซึ่งตอบโจทย์ผู้ใช้ได้ แต่อาจจะไม่ดีเหมือนกับการเขียนขึ้นมาเอง
งบประมาณ (Financial Cost)
งบประมาณเป็นหัวข้อที่ไม่สามารถสรุปได้ตายตัวว่าระหว่าง Off-the-shelf กับ Custom software อันไหนดีกว่ากัน เพราะเราต้องดูว่า Off-the-shelf ตัวที่นำมาเปรียบเทียบนั้น มีการคิดค่าใช้จ่ายอย่างไร บางเจ้าอาจจะคิดแบบ subscription รายเดือน หรือรายปี หรือแม้แต่คิดค่าใช้จ่ายต่อ user ที่ใช้งานในระบบ ทำให้บางครั้งการลงทุนครั้งเดียวกับ Custom software ก็อาจจะเป็นจุดที่คุ้มกว่าเมื่อเทียบกับการที่ต้องจ่ายไปเรื่อย ๆ
และเช่นเดียวกันกับหัวข้อก่อนหน้า คือคุณต้องดูทั้งช่วงเวลาพัฒนาระบบ และช่วง maintain/enhance เช่นกัน เพราะถ้าคุณเลือก Custom software แล้ว แน่นอนเมื่อคุณต้องการพีเจอร์เพิ่มเติม คุณก็ต้องจ่ายค่า developer เพิ่มอย่างเลี่ยงไม่ได้
ฟังดูแล้วเหมือน Off-the-shelf จะเป็นผู้ชนะ แต่เรายังมีอีก factor ที่ต้องคำนึงถึง นั่นก็คือ
2. Function/Features ของระบบ
หัวข้อนี้สำคัญไม่แพ้กันกับหัวข้อแรก และถือว่าเป็นใจความสำคัญที่ส่งผลกับการเลือกระหว่าง Off-the-shelf กับ Custom software ซึ่งเป็นหัวข้อที่ฝั่ง Custom software จะถูกมองว่ามี advantage มากกว่า ดังนี้
Fully Customizable
เพราะว่าเริ่มจาก 0 ทำให้เหล่า Developer สามารถออกแบบระบบเพื่อตอบโจทย์คุณได้เต็มที่ สิ่งสำคัญที่คุณต้องมีเพื่อให้การทำ Custom software เกิดผลดีที่สุดคือ คุณมี Big Picture ของระบบที่คุณอยากได้อยู่ในมือแล้วทำการแจกแจงให้ทางผู้ดูแลโปรเจครับทราบ (ซึ่งอาจจะเป็นได้ทั้ง Project Manager หรือ Product Owner ที่คุณมี หรือจากฝั่ง Vendor ที่คุณจ้าง) การทำแบบนี้จะทำให้ Developer สามารถวางระบบเพื่อ Support การเพิ่ม features ในอนาคตได้ดีขึ้น
กลับไปที่ Off-the-shelf ซึ่งแม้ว่าจะมีฟีเจอร์เท่าเทียมกับการทำ Custom software แต่ Off-the-shelf จะมี limitation หรือข้อจำกัดของระบบเสมอ เพราะระบบนั้นทำไว้ให้เป็นกลางเพื่อ support กับลูกค้าหลายเจ้า ซึ่งข้อจำกัดนั้น ก็อาจจะเป็นได้ทั้งเรื่องของ UX/UI Design ที่จำกัดรูปแบบไว้เพียงไม่กี่แบบและสามารถเห็นได้ตามเว็บไซต์อื่นๆทั่วไป หรือจะเป็น Function ที่ไม่สามารถเพิ่มเองได้ถ้าระบบไม่รองรับ
Scalable
หากคุณเป็นบริษัทใหญ่ระดับ Enterprise แน่นอนว่าระบบของคุณจะไม่จบแค่การพัฒนาครั้งแรก เพราะในหลายๆเคส Enterprise จะคำนึงถึง Competitive Features ที่จะสามารถดึงลูกค้าไว้กับบริษัทได้ ยกตัวอย่างเช่น ระบบ e-commerce ที่มีระบบ Rewards หรือ Points ก็จะดึงลูกค้าได้มากกว่า หรืออาจจะเป็นระบบภายใน ที่ทำให้คุณสามารถทำงานส่งให้ลูกค้าได้เร็วขึ้น ลดเวลาในการทำงานของพนักงานลง ทำให้ cost ลดลง กำไรมากขึ้น
ซึ่ง Competitive features ที่จะเกิดขึ้นนั้น ส่วนใหญ่จะมี function ที่เจาะจง ดังนั้นไม่ว่าคุณจะเลือก Custom Software หรือ Off-the-shelf คุณก็ยังอาจจะต้องจ้าง developer เพื่อมาพัฒนาส่วนนี้อยู่ดี และหากคุณโชคไม่ดี เจอกับ Off-the-shelf ที่ออกแบบไว้ไม่ดีพอ คุณก็อาจจะเจอกับทางตัน เพราะไม่สามารถเพิ่ม features ที่ต้องการได้
Security
หัวข้อนี้ เป็นหัวข้อที่ส่วนใหญ่จะไม่ได้ถูกพูดถึงอย่างกว้างขวาง Security เป็นสิ่งมีผลต่อความน่าเชื่อถือของระบบของคุณ เมื่อเกิดขึ้นแล้วมักจะเป็นปัญหาระดับใหญ่เสมอ ฝั่ง Off-the-shelf มีสองแบบ
- Software/Service On Cloud คือผู้ให้บริการดูแลฝั่ง server ให้ แล้วเราใช้บริการผ่านเว็บไซต์ หากคุณใช้ Off-the-shelf ประเภทนี้แล้วผู้ให้บริการเองก็เป็นระดับ Enterprise มักจะไม่มีปัญหาในเรื่องของ Security เพราะคุณไม่ต้องดูแลเอง
- Hosted on your server คือผู้ให้บริการเพียงให้สิทธิ์คุณใช้โปรแกรมแต่คุณต้องจัดการเซิร์ฟเวอร์เอง หากเป็นเคสนี้ คุณควรจะต้องระวังเป็นอย่างมาก เพราะ Off-the-shelf หลายๆเจ้าเป็นมักจะเป็นที่หมายของผู้ไม่ประสงค์ดี ซึ่งปกติผู้ให้บริการจะมีการปล่อยเวอร์ชั่นใหม่ๆ ออกมาเพื่ออัพเดท security ซึ่งนั่นไม่การันตีว่าจะเป็นเวลาก่อนหรือหลังเซิร์ฟเวอร์คุณถูกโจมตีไปแล้ว
ในฝั่งของ Custom Software เอง หากคุณจ้าง Vendor ที่ดี ทาง vendor จะออกแบบระบบที่มี security สูงพอ ซึ่งผู้ไม่ประสงค์ดีจะไม่รู้ว่าระบบภายในเป็นอย่างไร ทำให้ไม่สามารถโจมตีได้โดยง่าย และคุณก็ไม่ต้องอัพเดทระบบบ่อยเท่า Off-the-shelf
อีกปัจจัยที่อาจทำให้คุณอยากใช้ Custom Software คือ ข้อมูลของคุณจำเป็นที่จะต้องเป็นความลับ หรือจำกัดคนเข้าถึง หรือคุณต้องการถือข้อมูลเอง เช่น คุณทำระบบที่เกี่ยวข้องกับรัฐบาล เป็นต้น
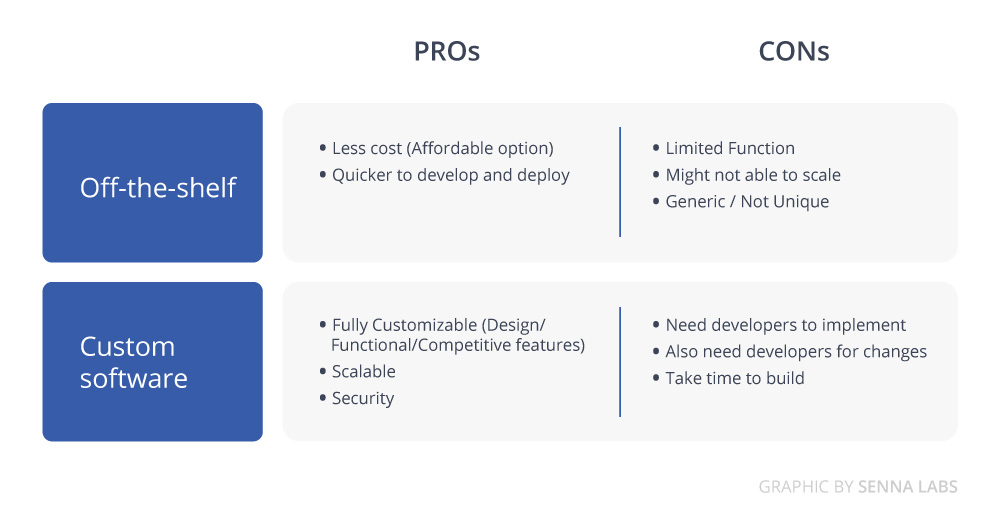
ตารางสรุป Pros และ Cons ของ Off-the-shelf และ Custom software
หากคุณสนใจพัฒนาระบบ แต่ยังไม่รู้ว่าจะเริ่มต้นอย่างไร เราแนะนำให้อ่าน วิธีลด Development Cost ด้วย MVP ของ Startup เพื่อเริ่มวางแผนโปรเจกต์ หรือ ติดต่อเรา เพื่อรับคำปรึกษาเพิ่มเติมจาก Senna Labs

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Beyond the Labs
Explore all




Let's build digital products that are simply awesome!

Let's build digital products that are simply awesome!