ทำ Website Optimization ด้วย WebP Images
Share

วันนี้เราจะมาพูดถึงเรื่องของ website optimization กันนะครับ ซึ่งหัวข้อในวันนี้คือ webp ซึ่งหลาย ๆ คนอาจจะสงสัยกันว่า webp นี่มันคืออะไรกัน มันมาช่วยอะไรในการ optimize website
WebP เป็นไฟล์นามสกุลภาพที่พัฒนาและเปิดตัวครั้งแรกโดย Google ในปี 2010 ซึ่งทาง google ได้คิดวิธีที่ทำให้โหลดภาพบนเว็บไซต์ได้เร็วขึ้นโดยทำการพัฒนาตัว encoding images เป็นสกุลไฟล์ WebP ซึ่งสามารถลดขนาดของไฟล์ได้โดยมีคุณภาพของภาพเท่าเดิม
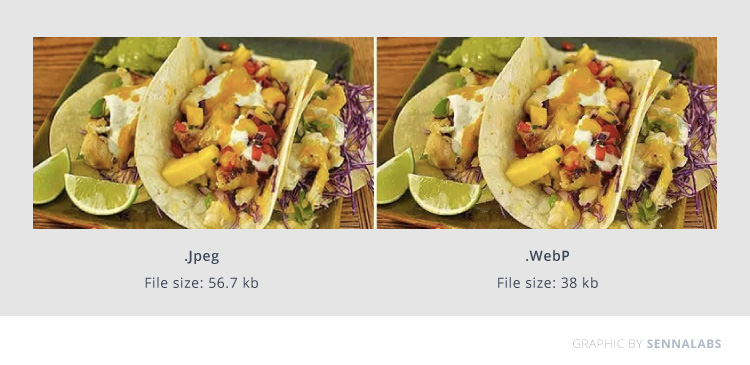
ยกตัวอย่างภาพ
(Photo reference: css-tricks.com)
ภาพซ้ายมือเป็นภาพต้นฉบับ ภาพขวามือถูกแปลงเป็น webp จะเห็นว่าถ้ามองด้วยตาแล้ว แทบไม่ต่างกันเลย แต่ความจริงแล้วขนาดไฟล์ภาพของทั้ง 2 ไฟล์นี้ต่างกัน โดยที่ ภาพจริงมีขนาด 56.7 KB ส่วนภาพที่แปลงเป็น webp เหลือขนาดเพียงแค่ 38 KB จะเห็นว่าขนาดไฟล์นั้น ลดลงไปถึง 33 % จากภาพจริง แต่ข้อเสียอีกอย่างของ webp คือไม่สามารถรองรับได้ทุก browser ซึ่งเป็นอีกจุดหนึ่งที่ developer ต้องคำนึงถึงด้วย ดังนั้นในบทความนี้เราจะมาบอกวิธีการที่จะทำให้ webp รองรับทุก browser ได้
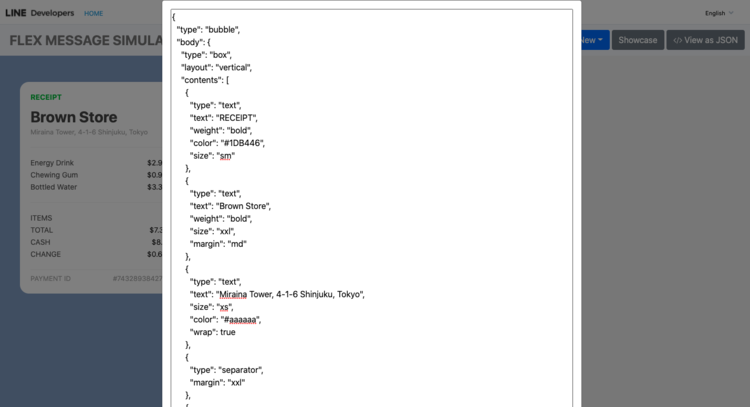
ขั้นตอนแรก เรามาดูการเรียกใช้งานไฟล์. webp กันดีกว่า ซึ่งไม่ยากเลย เพียงแค่นำ file .webp หย่อนลงไปใน src ของ image tag แบบนี้ ก็ใช้ได้แล้ว
ซึ่งจริง ๆ มันสามารถทำงานได้ แต่ถ้ามี user คนอื่นเอาเว็บไซต์เราไปเปิดบน browser อื่นที่ไม่รองรับ webp รูปภาพก็จะไม่ขึ้นมาให้เห็น
ติดตามอ่านบทความดี ๆ ที่น่าสนใจ เกี่ยวกับ Machine Learning, Startup, Design, Software Development และ Management ทาง Senna Labs Blog นะครับ
_____
อ้างอิง:
- Using WebP Images by null Wagner

Share

Keep me postedto follow product news, latest in technology, solutions, and updates
Beyond the Labs
Explore all




Let's build digital products that are simply awesome!

Let's build digital products that are simply awesome!